Interactive HTML widgets
Overview
Qarbine’s custom cell feature provides options to embed HTML widgets into the generated analysis pages shown in browsers. This technique can be used to avoid the time consuming manual coding of such pages. The interactivity features plus Qarbine’s ability to be embedded within applications empowers developers to provide robust application pages which are a blend of their custom application content and Qarbine content. The custom application can run an analysis passing in parameters to generate HTML content. That Qarbine generated web content can then have HTML widgets which call back into the containing application code. For users, the interactions across the two are seamless.
HTML Checkbox Callback
Consider this generated HTML page.
When the user clicks on one of the checkboxes a callback can occur. Add the option below to your embedded application code.
var embedOptions = {
handleCheckboxClickedReply: your function
}
In the template the HTML checkbox custom cell is used.
The formula used in this example is
=@current._id
To provide context in the callback this property was set
The function receives an argument with {domId, domClass, checked}.
domId cc_XXX ← Note the 'cc_' prefix
domClass qResultCheckbox YYY
checked true | false
Sample values are shown below.
checked: true
domClass: "qResultCheckbox cat"
domId: "cc_5e5fb4869154fe6141f445e9"
If you only want the checkbox to display a boolean value and not change upon user interaction then leave this unchecked.
HTML Radiobox Callback
This custom cell is similar to the checkbox one above. It adds a group name to specific the set of radio boxes within a radiobox set.
Consider this generated HTML page.
When the user clicks on one of the radioboxes a callback can occur. Add the option below to your embedded application code.
var embedOptions = {
. . .
handleRadioboxClickedReply: your function
}
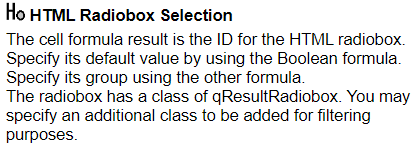
In the template the HTML radiobox custom cell is used.

The group is set by setting a formula in this field.
When break conditions are being used it is likely the group formula is the field of the break and there are radioboxes for each group.
The function receives an argument with {domId, domClass, checked}.
domClass qResultRadiobox YYY
checked true | false
Sample values are shown below.
checked: true
domClass: "qResultRadiobox YYY"
domId: "cc_1"
name: "cat" ← The radiobox group name
HTML Button Callback
Qarbine provides several interaction options for menu options and buttons. A macro function is used to create an action object. That object is then triggered when its owning button is clicked or menu option is selected. Below are some of the action creation macros. See the Macro Functions documentation for more details.
| Action Creation Macros |
|---|
| action = askAiAction(text, aiAlias, options) |
| action = askAiPromptAction(fullComponentPath, aiAlias, options, variableName1, value1, variableName2, value2...) |
| action = componentOpen(componentObjectOrReference) |
| action = componentObjectAction([run,open, edit, copyReference], catalogObject, key1, value1, key2, value2...) |
| action = dialogAction(title, key1, value1, ...) |
| action = googleAction(what [, areaName]) |
| action = javaScriptAction(targetObjectName, fnName, value1, value2...) |
| action = urlAction(URL, Get|Post, key1, value1, key2, value2...) |
The javaScriptAction can be used to call application functions. Below is an example of using this function. The first argument is the name of a global variable. Common values are ‘window’ and ‘tool’. The second is the name of the function to call. Below is an embedded use case example.
In the embedded use case the click is captured by the IFrame’s embeddedTool object and a message is sent using PostMessage to the dashboard’s helper object. The helper then calls the dashboard code based on the options provided at startup.
Popup Menu Option Callback
This is similar to the button callback but accessed via a context menu click and menu option selection. The range of actions include
- calling back a function in the embedding application with a set of parameters, or
- running another analysis optionally using parameters from the current one.
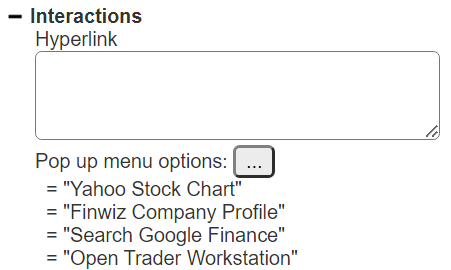
Hyperlinks
Standard Qarbine cells can be defined to have hyperlinks that when left clicked open another browser tab on the given URL. Simply select the cell and enter a formula or string constant for the target URL. Shown below is the associated entry field along with a popup context menu set of options for a portfolio analysis.